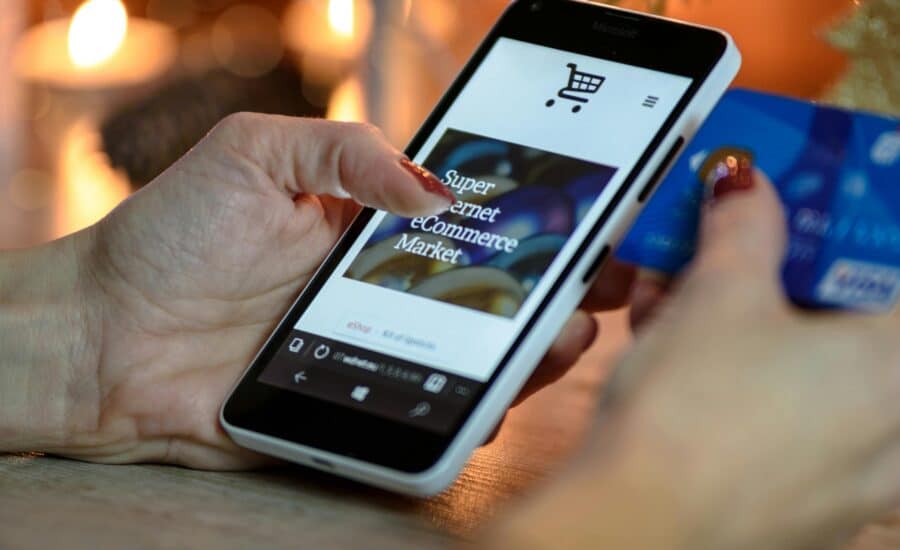
W dzisiejszym cyfrowym świecie, gdzie konsumenci korzystają z różnorodnych urządzeń, od komputerów stacjonarnych po smartfony, posiadanie responsywnego sklepu internetowego jest nie tylko zaletą, ale koniecznością. Responsive Web Design (RWD) to podejście do projektowania stron internetowych, które zapewnia, że witryna automatycznie dostosowuje się do rozmiaru ekranu urządzenia, na którym jest oglądana. Dzięki temu użytkownicy mają spójne doświadczenie bez względu na to, czy przeglądają stronę na dużym monitorze, tablecie czy telefonie. W kontekście sklepów online, responsywność może znacząco wpłynąć na konwersję, a także na pozycjonowanie w wynikach wyszukiwania.
Dlaczego responsywność jest tak ważna?
Responsywność sklepu internetowego wpływa na wiele aspektów, które są kluczowe dla sukcesu w e-commerce. Przede wszystkim poprawia doświadczenie użytkownika (UX), co jest niezmiernie ważne dla utrzymania klienta na stronie i zachęcenia go do dokonania zakupu. Badania pokazują, że użytkownicy są mniej skłonni do powrotu na stronę, która nie działa dobrze na ich urządzeniach mobilnych.
Co więcej, responsywność jest jednym z czynników, które Google bierze pod uwagę przy indeksowaniu stron. Witryny zoptymalizowane pod kątem urządzeń mobilnych mają większą szansę na wyższe pozycje w wynikach wyszukiwania. Zatem, inwestując w RWD, inwestujesz jednocześnie w SEO swojego sklepu.
Jak zaimplementować responsive web design w aklepie online?
Implementacja RWD wymaga kilku kluczowych kroków:
- Elastyczne siatki i układy: Użycie procentów zamiast pikseli pozwala elementom strony dostosowywać się do różnych rozmiarów ekranu.
- Elastyczne obrazy: Obrazy powinny być skalowalne, aby nie przekraczały szerokości ekranu.
- Media queries: Są to fragmenty kodu CSS, które pozwalają na stosowanie różnych stylów w zależności od szerokości ekranu.
Więcej o tworzeniu skutecznych sklepów internetowych można znaleźć w naszym poradniku budowy sklepów online.
Korzyści z responsywnego projektowania dla e-commerce
Responsywne projektowanie przynosi wiele korzyści dla sklepów internetowych:
- Poprawa konwersji: Użytkownicy częściej dokonują zakupów na stronach, które działają płynnie na ich urządzeniach.
- Zwiększenie zasięgu: Responsywne strony są dostępne dla szerszej grupy użytkowników, co zwiększa potencjalną bazę klientów.
- Lepsze SEO: Google preferuje witryny, które są zoptymalizowane pod kątem urządzeń mobilnych.
Aby dowiedzieć się więcej o trendach w e-commerce, zapraszamy do przeczytania artykułu na temat trendy w e-commerce.
Przyszłość responsive web design
RWD nie jest chwilowym trendem, lecz przyszłością projektowania stron internetowych. W miarę jak technologia będzie się rozwijać, a urządzenia staną się jeszcze bardziej zróżnicowane, znaczenie responsywności będzie tylko rosło. Sklepy online, które nie dostosują się do tych zmian, mogą stracić konkurencyjność na rynku.
Podsumowując, Responsive Web Design jest niezbędnym elementem nowoczesnego sklepu internetowego. Pozwala na dotarcie do większej liczby klientów, poprawia ich doświadczenia oraz wpływa na lepsze pozycjonowanie w wynikach wyszukiwania. Jeśli jeszcze nie zainwestowałeś w RWD dla swojego sklepu, teraz jest na to najlepszy czas.
Zachęcamy do kontaktu z nami, jeśli masz pytania dotyczące implementacji Responsive Web Design w Twoim sklepie internetowym.